Tabulky jsou velmi silným nástrojem HTML jazyka. Tabulky jako takové nabízí spoustu možností. Pomocí tabulek je možno dosáhnout zajímavých efektů.
Tvorba tabulek <TABLE>
BORDER- umožňuje nastavit tloušťku rámečku. (0=bez rámečku)
WIDTH- šířka tabulky. Můžeme zadávat jak v % tak pomocí číselné hodnoty.
BGCOLOR- barva pozadí tabulky.
CELLSPACING- určuje vzdálenost mezi jednotlivými buňkami v tabulce.
Tagy pro definici řádků a buněk
<TR> – zahajuje nový řádek v tabulce. Párový tag.
<TD> – zahajuje datovou buňku. Párový tag.
<TH> – zahajuje hlavičku řádku nebo sloupce tak, že zvýrazní text v hlavičce nebo sloupci. Párový tag.
Atributy tagů <TR> <TD><TH>
ALIGN- definuje vodorovné zarovnání textu v jedné buňce. (left, right, justify, char)
VALIGN- zarovnání ve svislém směru. (top, middle, bottom, baseline
ROWSPAN- sloučí více buněk na řádku.
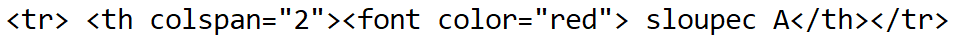
COLSPAN- sloučí více buněk ve sloupci.

Jakpsatweb: tabulky
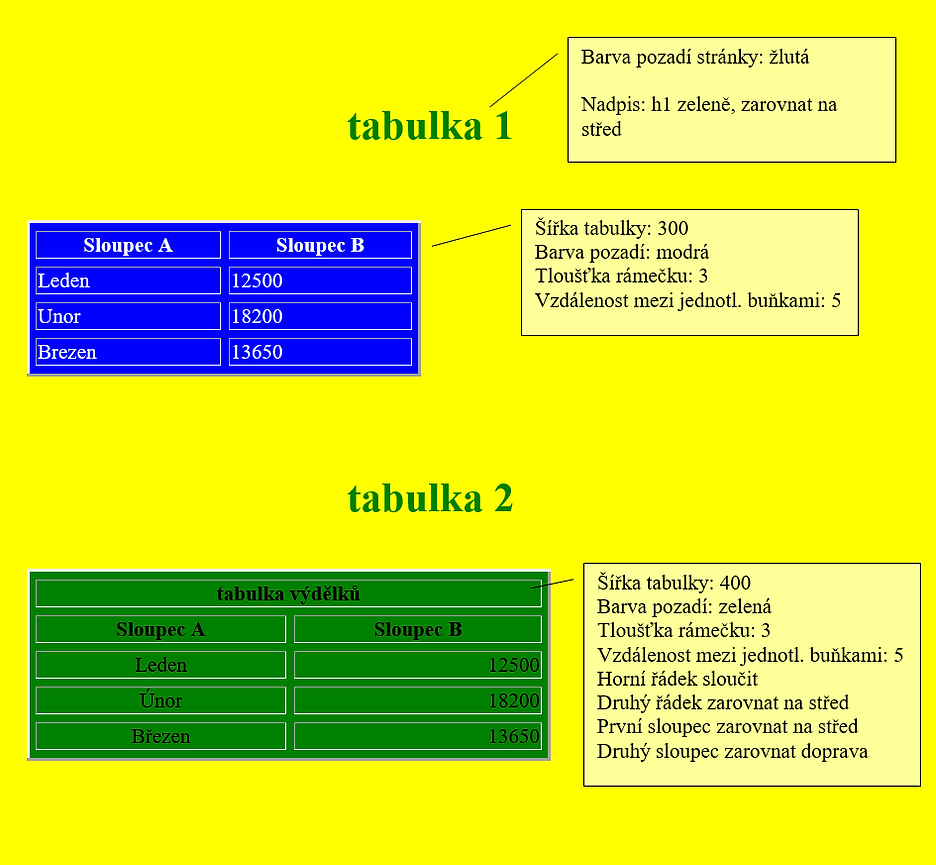
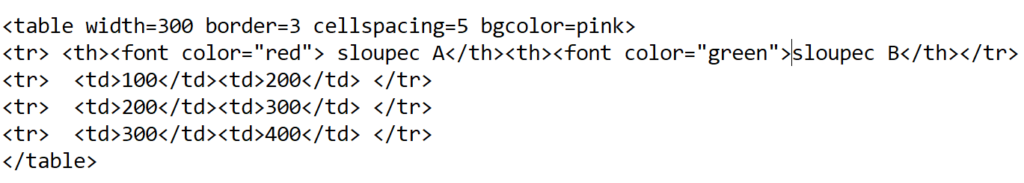
Příklad:

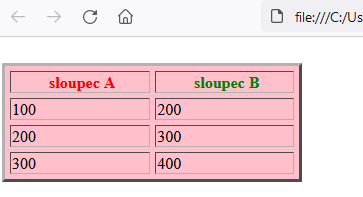
Výsledek:

Úkol: