Jazyk HTML umožňuje automaticky vygenerovat seznamy s odrážkami a řazené číselné seznamy.
Seznamy s odrážkami <UL>
Seznam, ve kterém je každá položka oddělena určitým znakem(■,●,o)
UL- tag seznamu
TYPE – typ odražení:
1. TYPE=disc (●)
2. TYPE=CIRCLE (o)
3. TYPE=sqare (■)
LI – každá položka v seznamu
Seznamy s odrážkami
Příklad:
<UL TYPE=“square”>
<LI>první položka</LI>
<LI>druhá položka</LI>
<LI>třetí položka</LI>
</UL>
Výsledek:
■ první položka
■ druhá položka
■ třetí položka
Číslovaný seznam <OL>
- Číslovaný seznam dosadí na pozici odrážky číslo a automaticky zachovává číselnou řadu.
- Číslovaný seznam má o něco víc možností než seznam odrážený.
- START=“počáteční hodnota”- nastavuje od které hodnoty se začne seznam číslovat.
- ALIGN=“zarovnání”- lze zarovnat seznam (left, right, center, justify), ale nemusí se používat.
Příklad:
<OL TYPE=“1” START=5 ALIGN=“left”>
<LI>květen</LI>
<LI>červen</LI>
</OL>
<OL TYPE=“A”>
<LI>červenec</LI>
<LI>srpen</LI>
</OL>
Výsledek:
5. květen
6. červen
A. červenec
B. srpen
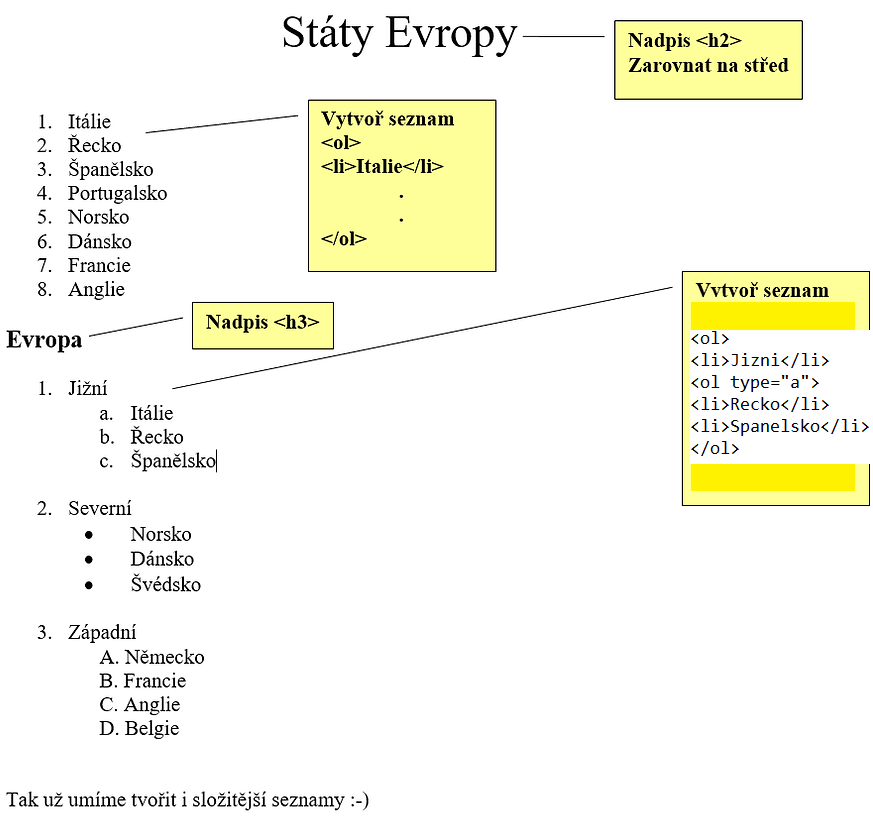
Úkol: