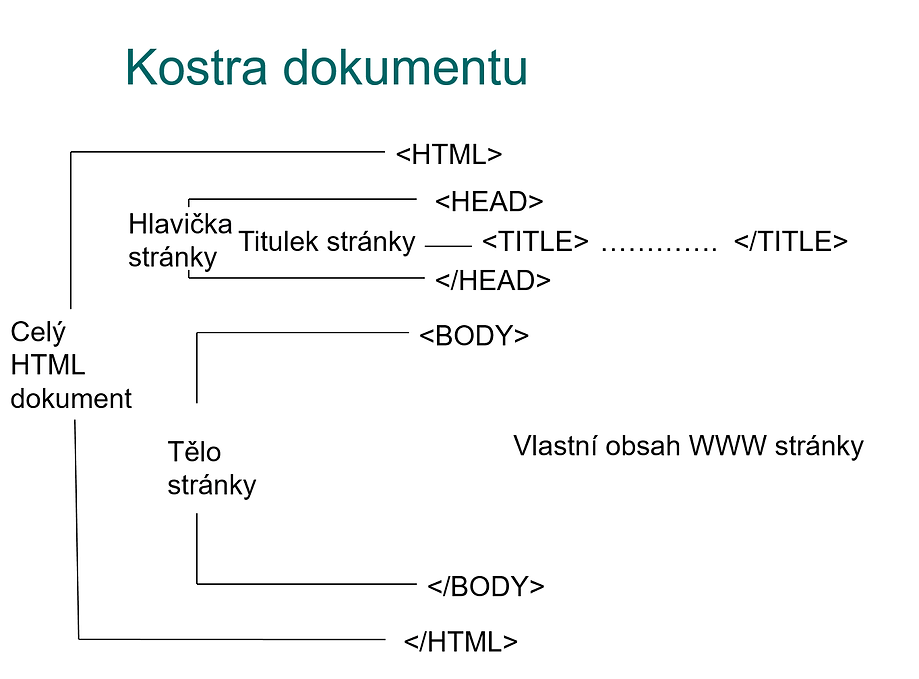
- Každý HTML dokument má svou strukturu.
- Jedná se zejména o definici hlavičky dokumentu a o definici samotné stránky.

HTML
- Je párový tag, který ohraničuje celý dokument.
- Dává prohlížeči vědět, kde začíná a končí HTML dokument.
- Každá stránka by měla obsahovat na začátku <HTML> a na úplném konci </HTML>
HEAD
- Každý HTML dokument obsahuje tzv. hlavičku.
- Je určena znakem na začátku <HEAD> a na konci </HEAD>
- V hlavičce bývá zahrnut titulek WWW stránky.
TITLE
- Mezi párovým tagem TITLE je uveden titulek hlavičky.
- Bude v okně prohlížeče napsán v modrém pruhu
- Měl by co nejlépe vystihovat obsah stránky
BODY
- Párový tag
- Mezi tagy BODY se nachází samotné tělo stránky
- Tag BODY obsahuje několik atributů, které významně ovlivňují vzhled stránky
- BACKGROUND – definuje adresu obrázku, který bude použit jako pozadí stránky

- BGCOLOR – definuje, která bude použita jako pozadí stránky

- TEXT – definuje barvu TEXTU, která bude použita na celou stránku

- V tagu BODY může být použito několik atributů za sebou

Úkoly:
Příklad 1.1
- Vytvořte v programu poznámkový blok kostru dokumentu.
- Titulek pojmenujte jako první úkol.
- Do těla WWW stránky zkopírujte libovolný článek stažený z internetu.
- Úkol ulož do složky WWW jako priklad_1_1.html
Příklad 1.2
- Přepracujte předchozí úkol dle zadaných instrukcí a uložte ho opět do složky WWW jako priklad_1_2.html
- Změňte barvu písma odstavce
- Změňte barvu pozadí stránky
Příklad 1.3
- Přepracujte předchozí úkol dle zadaných instrukcí a uložte ho opět do složky WWW jako priklad_1_3.html
- Vlož na pozadí stránky libovolný (vhodný) obrázek stažený z internetu
Až budeš mít všechny úkoly, přihlas se ke kontrole. Budu chtít vidět:
a) v dokumentech ve složce s tvým příjmením vytvořenou složku WWW a v ní složku příklad 1
b) ve složce příklad 1 tři dokumenty
priklad_1_1.html
priklad_1_2.html
priklad_1_3.html + obrázek pro pozadí stránky
